TestimonialsThis is the single best usability improvement I've seen in image viewing since the digital age. For instance, the company [XXX] just bought [YYY], for all the whiz-bang, simply cannot (in my opinion) rival the elegant and beautiful, yet powerful simplicity of your creation. I congratulate and thank you sincerely. It is an added bonus that you have made your creation available under such a non-restrictive licence. I hope your usability talent is well-appreciated.
Highslide is an outstanding piece of work, and I’m particularly impressed by how you’ve dealt with issues such as browser compatibility and accessibility without compromising on functionality. I’ve been trying all weekend to find where the limitations are, but you seem to have covered everything, and in an elegant manner too – well done!
Again, I am truly appreciative and impressed by your quality of product, level of support, technical abilities, and willingness to help. It is for all these reasons that I am enamored by your product and customer support. It is also for these reasons that I am purchasing a license for your software.
We've been looking at a way to enhance our ecommerce and photography software for some time, and were lucky enough to stumble upon Highslide JS. Integration was incredibly straight forward, the documentation and examples meant that we could very quickly decide on the best way forward for our own application, and within an hour we had rewritten our own software to include the Highslide JS functionality as standard. We've tested it on several browsers across several platforms and it works perfectly so far, with no hanging around waiting for java applets to install or inconvenient cabfile installations. We would have no hesitation whatsoever in recommending Highslide to anyone who is considering taking a huge leap forward with their image galleries. Excellent work Torstein, thank you!
First of all: this is one of the best javascripts I've ever encountered. Very useful, customizable and rock solid. You are doing a fantastic job, Torstein. (...)
(...) And that's not all ... you're on this forum answering all those questions with such patience. What a saint.
Highslide JS Gallery is a unique way of modern presentation of any kind of products' pictures.
It allows the whole content of web site to be more attractive and user friendly. Highslide JS is incomparably better alternative to other well known and rather common lightbox scripts.
We recommend Highslide JS for anyone who wants to shine!
The Highslide Editor is freaking outrageous. Just plain awesome. THE best editor for js libraries I've ever seen (and used). Beats everything. The whole concept and outlining is so well thought-out. And the fact that the preview is updated instantaneously is simply outstanding. Given the complexity of Highslide itself this must have been a tremendous amount of work.
|
What is Highslide JS?
Highslide JS is an image, media and gallery viewer written in JavaScript. These are some of its advantages:
Tip!Use the visual Highslide Editor to set up your Highslide installation without writing code.
ExamplesHighslide JS coreWith GalleryWith HTMLMore examples
LicenseHighslide JS is licensed by the MIT-license. This means that you can download and use our software for free, both commercial or non-commercial, as long as you’ve included the MIT-license in all copies or substantial portions of the software ImplementationsThese are some third party sites offering plugins and other implementations of Highslide into other systems. If you know a plugin that's not in the list, please send me an email through the "Contact" link in the main menu. Some of these implementations use old versions of Highslide, so you should upgrade to the latest version before you use them in a production environment.
InstallationNote: some basic HTML knowledge is required to install Highslide. For any problems in your installation, see Highslide support. Alt. 1: Installation using the EditorThe Highslide Editor is a visual tool that lets you configure most of the numerous Highslide options without writing code, and upload the results directly to your web server. This is not only a great help for non-developers, it also saves time for professionals who don't have to read through the API documentation to get things done. Go to the Editor. Alt. 2: Manual installation
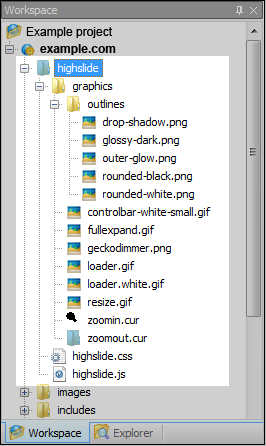
Example of a manual installationIn this example the zip archive is unzipped to the root of your website. In addition, the CSS code from your favourite example is copied and pasted into a file called highslide.css and placed in the /highslide directory. 1) For this example, your directory structure should look like this: 
2) Put this code in the head tag of your HTML page.
<script type="text/javascript" src="/highslide/highslide.js"></script>
<link rel="stylesheet" type="text/css" href="/highslide/highslide.css" /> <script type="text/javascript"> // override Highslide settings here // instead of editing the highslide.js file hs.graphicsDir = '/highslide/graphics/'; </script> 3) This is how you mark up the thumbnail
<a href="images/full-image.jpg" class="highslide"
onclick="return hs.expand(this)"> <img src="images/thumbnail.jpg" alt="Highslide JS" title="Click to enlarge" height="120" width="107" /></a>
Extra:A step by step tutorial for installing under Dreamweaver is available here.Compatibility - tested with:
|
ShowcaseSee how developers implemented Highslide on their own sites in this thread. TranslationsGet or share translated GUI strings in this thread. Get Highslide |










